5 Elements that are Essential to Mastering Minimalistic Web Design
The Art of Simplicity
For many of us, the Internet is both a blessing and a curse. It provides endless outlets for information and idea sharing, but it can also be a major distraction, leading you from one page to the next, until you’ve somehow found yourself watching funny cat videos on YouTube. We’ve all fallen prey to Internet distractions, but the last place you want people to be distracted is when they’re visiting your business’s website.
Eliminating those distractions is easier said than done, but the best approach to take is going with a minimalistic website design. A design concept like this works hard to display your content in the simplest form possible, getting right to the point. It might sound simple, but mastering it takes a lot more than just making the delete key your best friend.
What Makes a Design Minimal?
In an article from Smashing Magazine, web and graphic design expert Cameron Chapman says, “minimalism is about breaking things down to the barest elements necessary for a design to function. It’s about taking things away until nothing else can be removed without interfering with the purpose of the design.”
Minimalistic design is becoming increasingly important in the world of web design and development with the growing use of mobile devices. With such a small amount of real estate to display your site at once (i.e., the small size of phone screens), you have to keep your design as straightforward as possible. The minimalistic approach allows for users to focus their attention on the main message of the site instead of being distracted by useless clutter. It’s a concept that’s been around for a while and isn’t going away any time soon.
Just the Bare Necessities
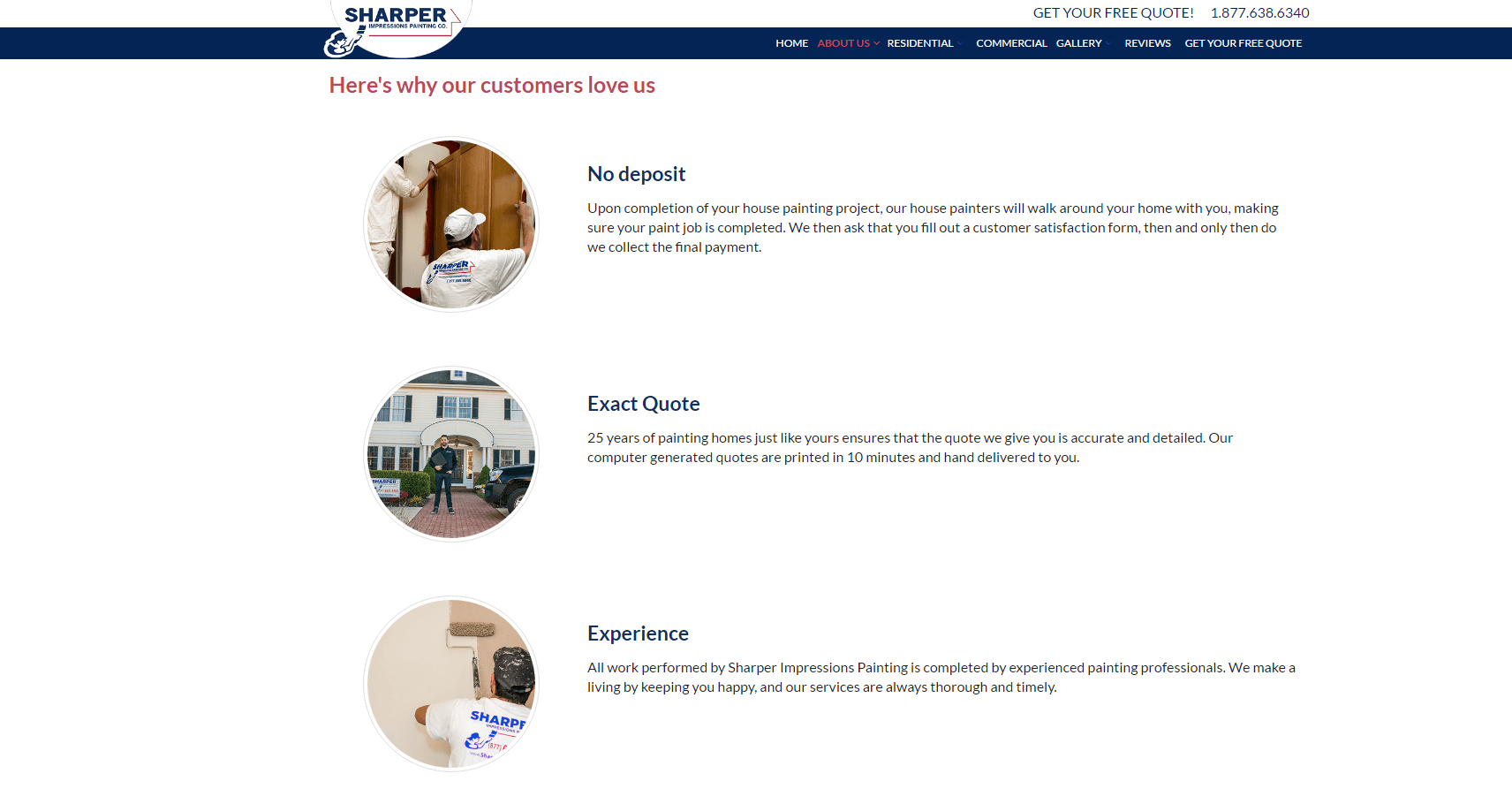
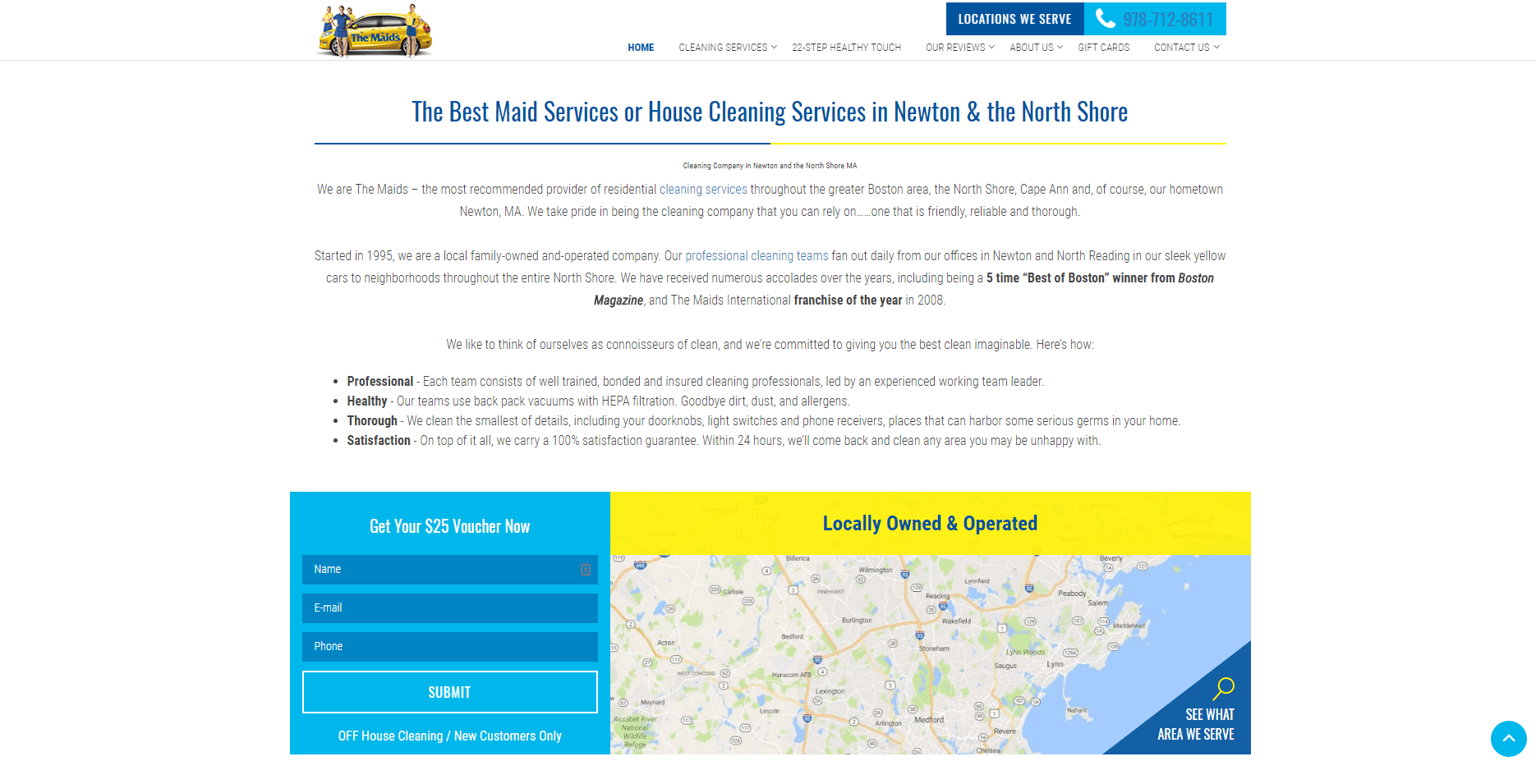
The most notable feature in minimal design is the overwhelming amount of blank, or negative, space. Even in minimalistic work that isn’t web-based, such as interior design or art, negative space is usually the tell-tale sign that what you’re looking at is minimalism. A plain white or black background is most popular, as it lets the rest of the text and visuals stand out. Which leads us to the next element…
Contrast
You’ve probably noticed that many minimalistic designs feature a white background, which makes for the ideal blank canvas. Anything placed on it is instantly contrasted by the stark background. This can be created through any medium—color, shape, size, etc. The addition of bold elements stand out even more, especially when there is less surrounding it to compete for the user’s attention.
Oversized Visuals
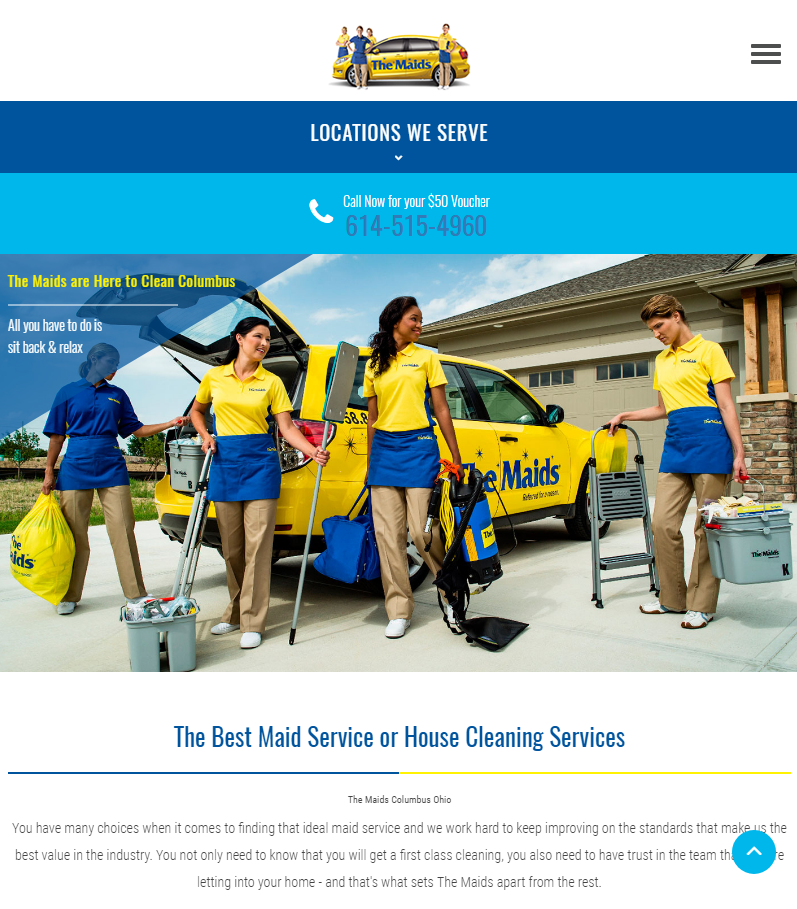
Using professional-grade visuals, either in the form of photos, videos or graphics, instantly makes a statement about your business without needing text to explain. In a minimalistic design, this usually takes up most of the page or replaces the background itself. The key to knocking this design out of the park is using the highest quality visuals. Otherwise, your design will be left looking sloppy, which is the opposite of what minimalism should be.
Simplified Navigation
Minimalistic design is all about eliminating as much as possible without taking away from the message, which sometimes means removing cluttering text. As mobile Internet usage overtakes desktop use, it becomes even more important to have a navigation system that doesn’t take up your entire screen. Most minimalist websites are doing this in the form of layered menus (known as the “ hamburger icon ”), where the user can click a button that intentionally has no text, but signifies the appearance of a menu when selected.
This simplified menu hides all the navigation text from the page, but allows you to easily access it. Plus, the icon itself is a tribute to the power of conveying a message without words.
Typography
Although many minimalistic web designs don’t have an abundance of text, any site that hopes to provide information still needs to have text and copy. But by using large, distinct typography for headlines and anything you want to stand out, you’re adding emphasis to a few words, making them stand out above the rest. You want to maintain a normal font for the meat and potatoes of your copy, but adapting dramatic typography will bring focus to your message in the simplest way.
Less is More
Think of minimalistic web design as an equation: add all these parts together and you’ve got a design that is informational, visually appealing and non-disruptive. Keep in mind than minimalistic web design doesn’t have to be quite as bare as many believe. It’s all about simplifying your overall design and creating a bold statement that focuses on what is most important to your website.
It’s up to you to figure out what exactly that is.
Get the Latest Content in Your Inbox
Want to be the first to know about new content? Sign up to get our weekly blog posts sent to your email!